【3分】Unityでカメラ切り替えをスクリプトで実装する方法

ゲーム中にカメラを切り替えたいと考える人は多いですよね。様々な視点でゲームを遊べるように実装したいと思うのは当然のことです。
ではどのように複数のカメラを切り替えるのでしょうか。
当記事では、Unityで「複数のカメラを切り替える方法」について紹介しています。
この記事を読めば、ゲーム中に複数のカメラを切り替える方法が分かります。
今回作るもの

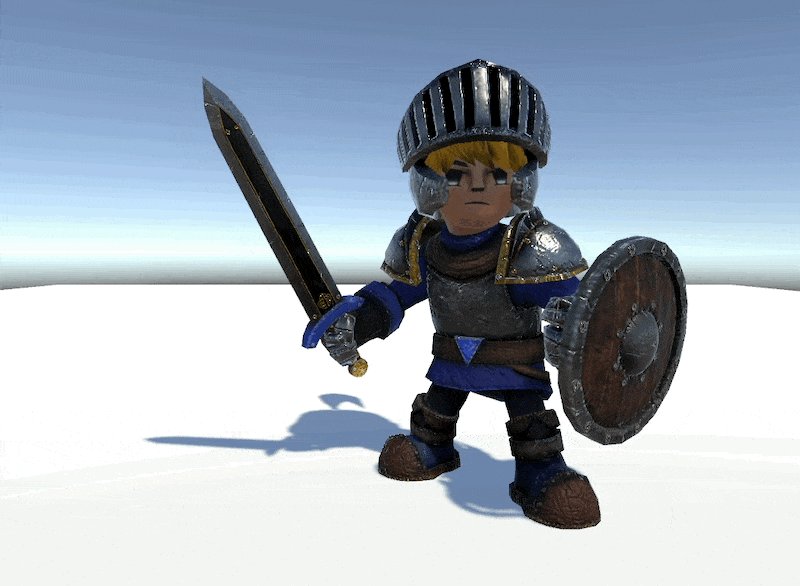
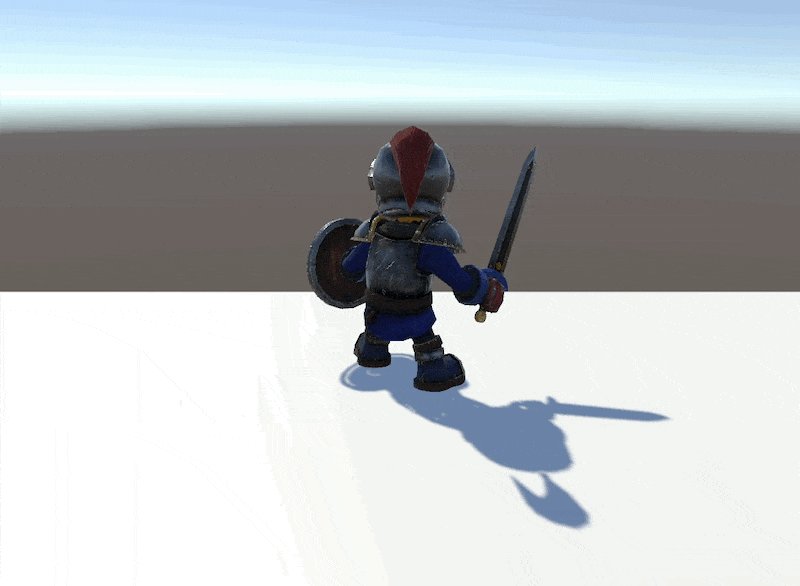
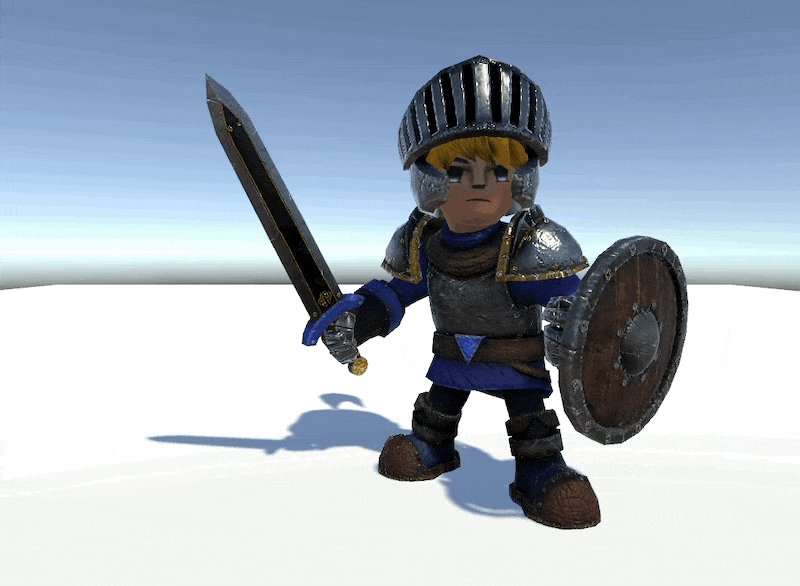
今回、作成するカメラ切り替えの完成形は↑のようなものです。
Enterキーを押すたびにカメラが交互に切り替わります。もちろん、Enterキー以外の任意のキーに設定することも可能です。
今回使用している3Dモデルは、Unity Asset StoreのRPG Hero PBR HP Polyartという無料のアセットを使用しています。
アセットストアの使い方は以下の記事を参考にしてください。
»【初心者必見】Unityアセットストアの使い方を画像付き解説

実装の考え方

今回の実装は、以下の2種類の方法で実装可能です。
- アクティブ状態を利用する方法(おすすめ)
- Depthを利用する方法
どちらでも実装可能ですが、アクティブ状態を利用する方法の方が簡単で、実装が楽です。
Depthを利用する方法は実装中に警告文がでるため、この警告文を消す作業が必要になります。
2種類の方法を解説しますが、アクティブ状態を利用する方法をおすすめします。
アクティブ状態を利用する方法(おすすめ)

アクティブ状態のカメラが1つの場合、ゲームシーンにはアクティブなカメラからの映像を映します。これを利用します。
2つのカメラがシーン上にある場合でも、1つはアクティブ状態、もう一方のカメラは非アクティブ状態にします。
これをキー入力によってアクティブ状態を切り替えます。この方法でカメラ切り替えを実装します。
Depthを利用する方法

カメラが複数ゲームシーンにある場合、CameraコンポーネントのDepthの値が大きい方が描画されます。
例えば、メインカメラのDepthが-1で、サブカメラのDepthが0だとします。
Depthの値はサブカメラの0の方が大きいので、サブカメラの映像が描画されます。
今回は、キー入力のたびにそれぞれのDepthの値を入れ替える方法を取ります。
Depthの値を入れ替えることで、映しているカメラを切り替えます。
カメラ切り替えの実装

既にゲームシーンには地面として、Plane、キャラクターとしてRPG Hero PBR HP PolyartのPrefabを設置しています。
この地面とキャラクターは設置しなくても、カメラ切り替えは実装できます。
もし地面とキャラクターも同じように設置したいという場合は、以下の記事を参考にしてください。
それでは、カメラの切り替えを実装していきます。
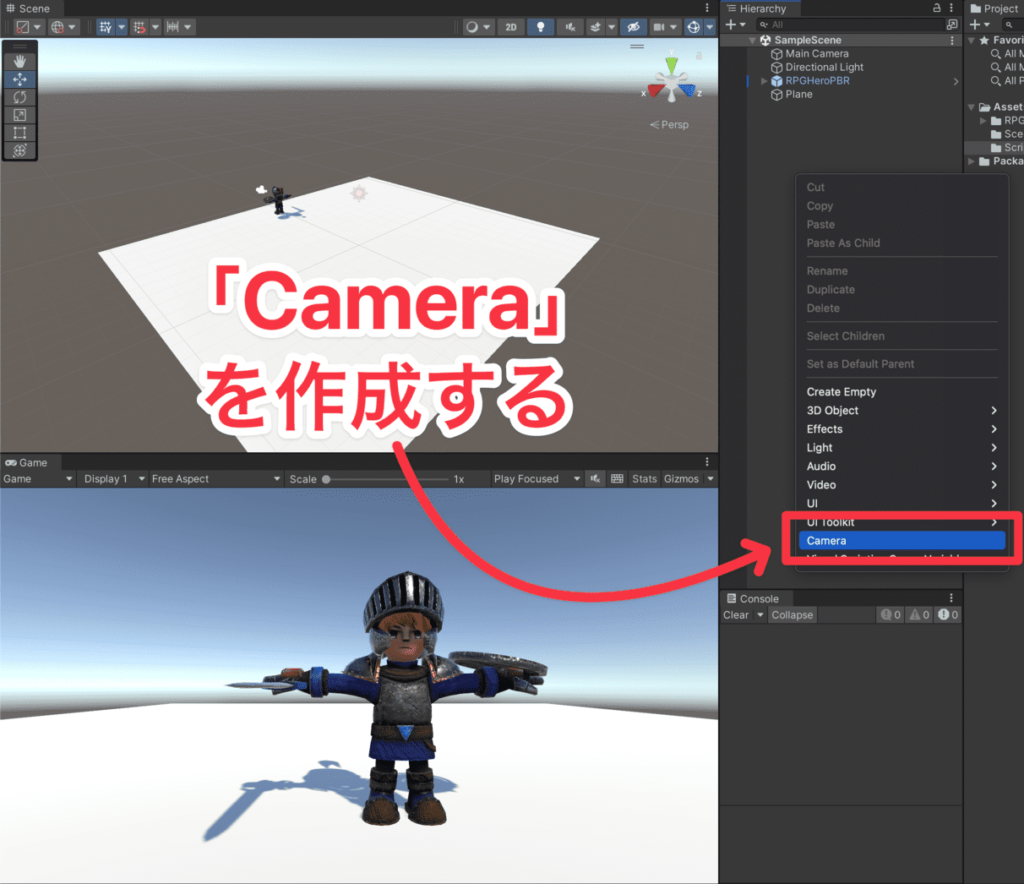
最初はカメラが1つしか存在しません。そこで、Hierarchyビューで右クリック、「Camera」で2つ目のカメラを作成します。

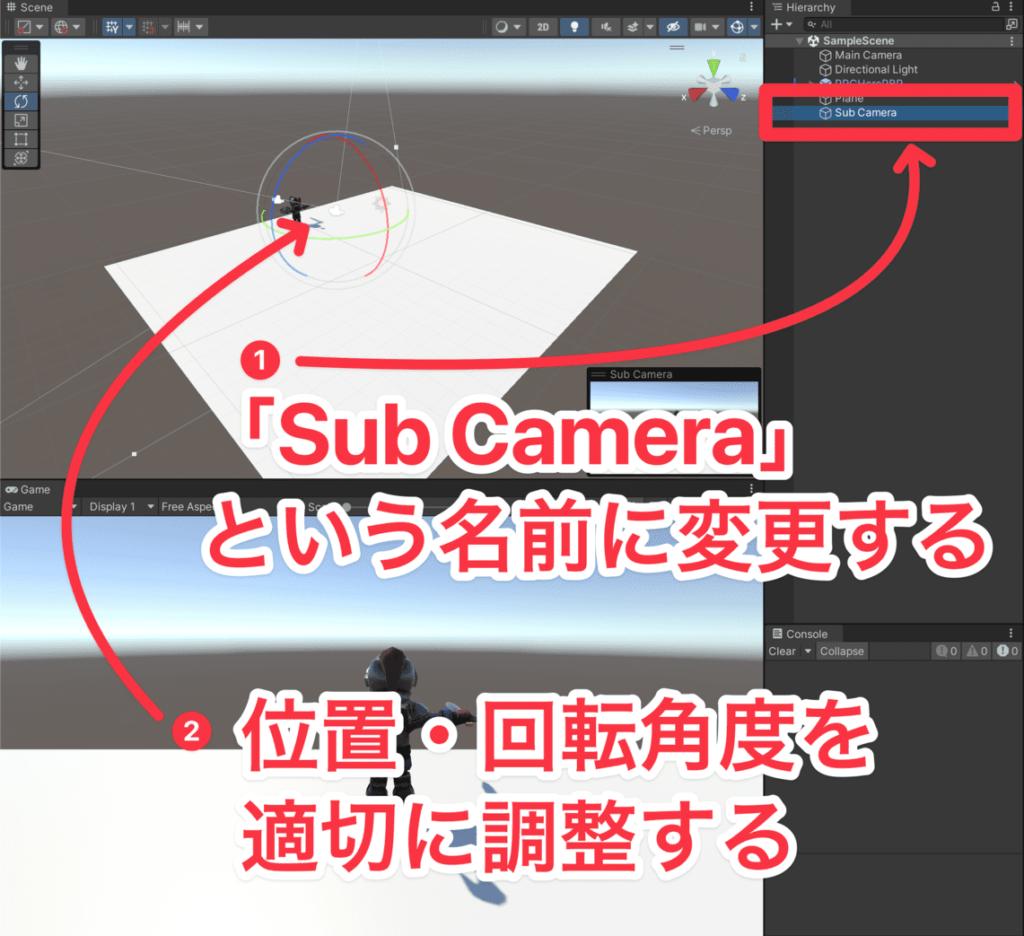
1つ目のカメラの違いをわかりやすくするために、作成した2つ目のカメラの名前を「Sub Camera」にします。
また、「Sub Camera」の映す視点を変更するために、位置・回転角度を調整します。

続いて、カメラを切り替える役割のオブジェクトを作成します。
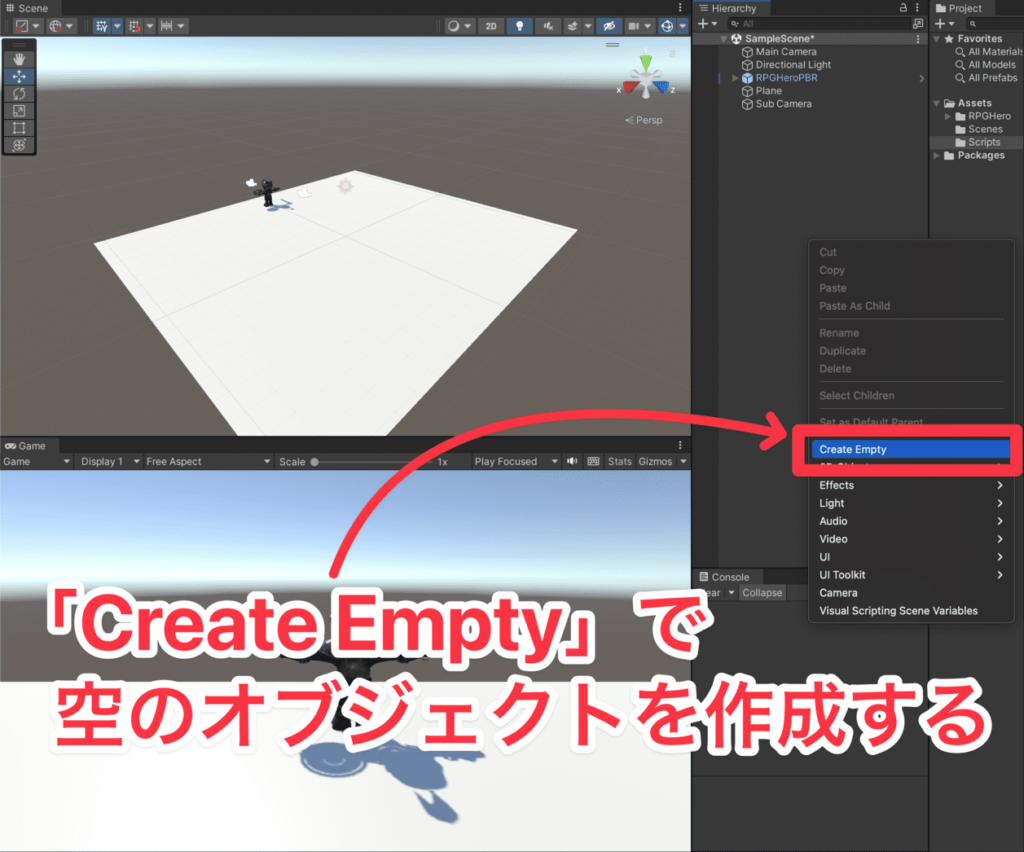
Hierarchyビューで右クリック、「Create Empty」で空のオブジェクトを作成します。

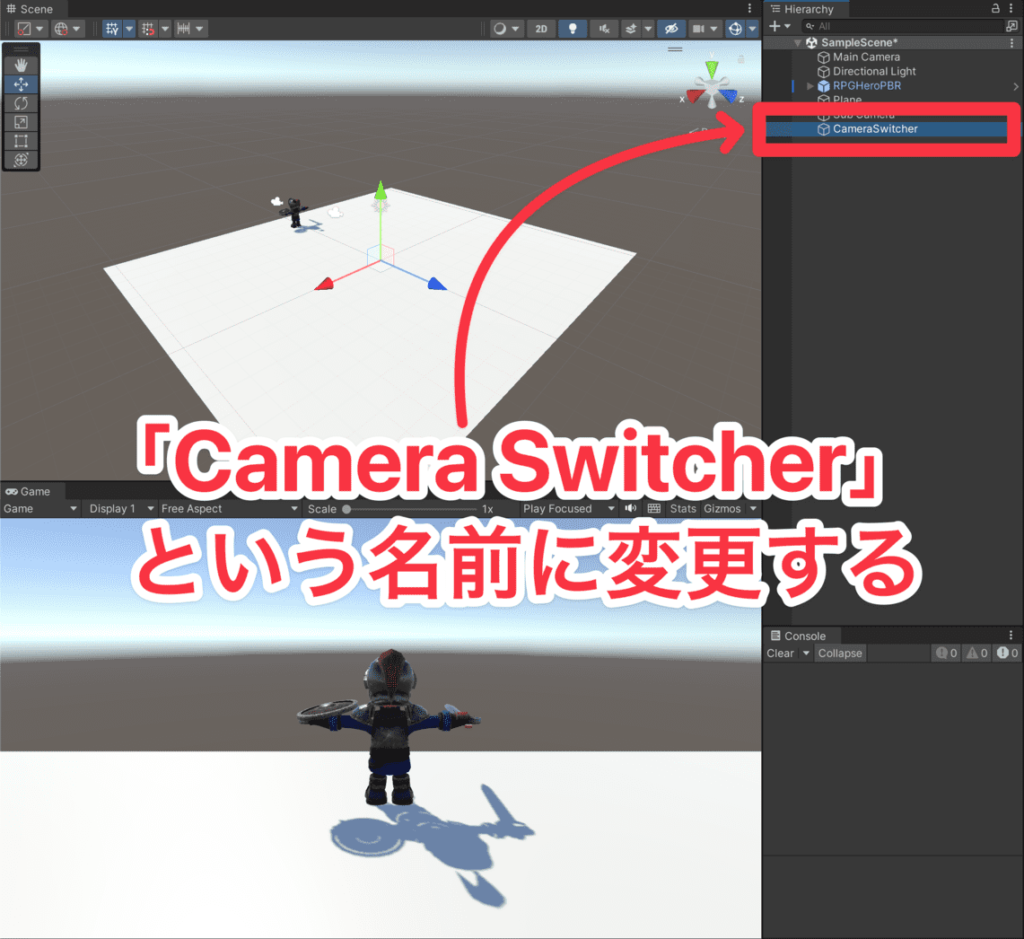
作成した空のオブジェクトの名前を「CameraSwitcher」にします。

いよいよ、カメラ切り替えのためのスクリプトを生成します。
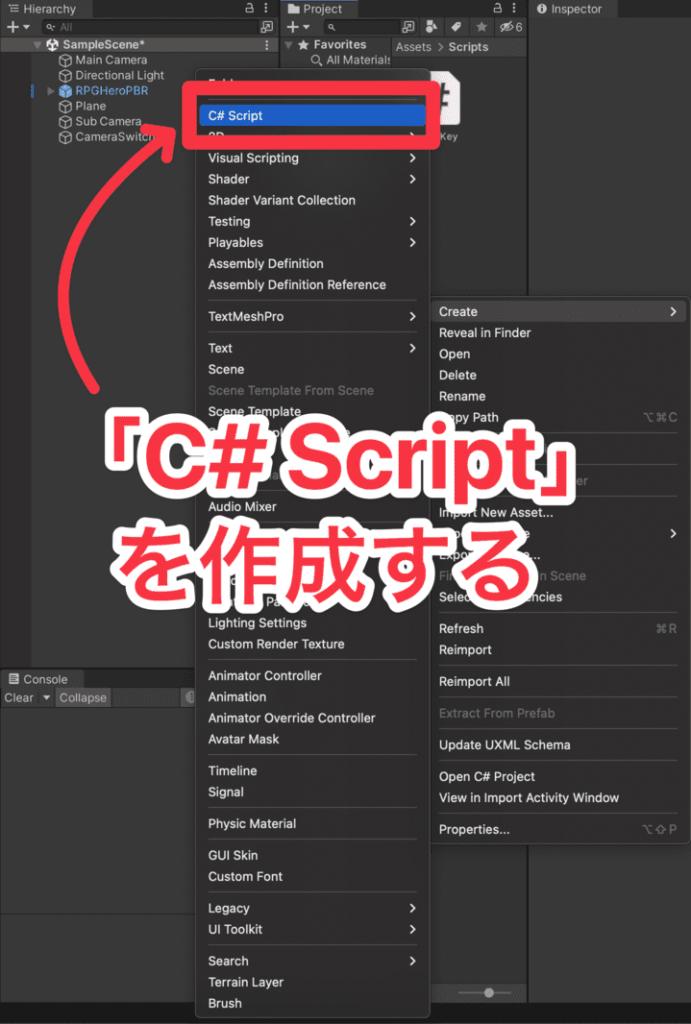
Projectビューで右クリックして、「C# Script」を生成します。
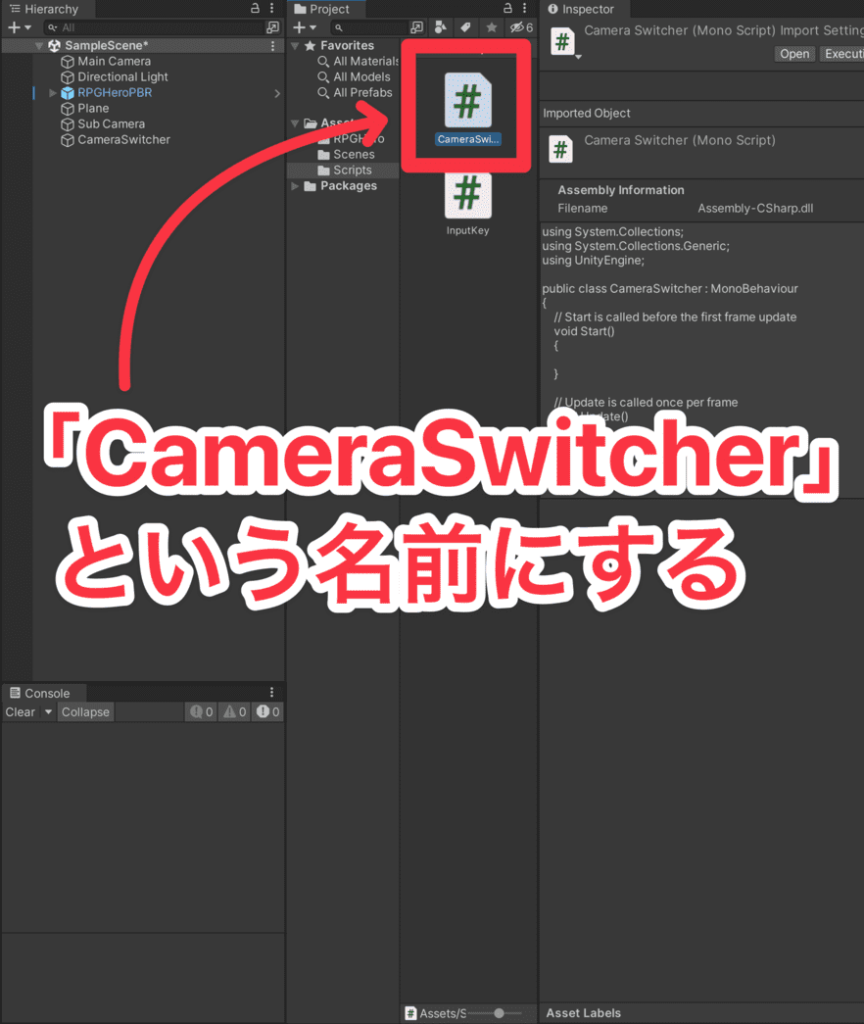
名前を「CameraSwitcher」とします。


この「CameraSwitcher」の中身は2通りあるので、お好みの方法で実装してください。
おすすめはアクティブ状態を利用する方法です。
以下をコピペすると実装できます。
アクティブ状態を利用する方法(おすすめ)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CameraSwitcher : MonoBehaviour
{
//メインカメラとサブカメラの情報をそれぞれ変数に入れる
[SerializeField] private Camera mainCamera;
[SerializeField] private Camera subCamera;
private void Start()
{
//ゲーム開始時はサブカメラをオフにしておく
subCamera.gameObject.SetActive(false);
}
void Update()
{
//Enterキーを押したとき
if (Input.GetKeyDown(KeyCode.Return))
{
//メインカメラとサブカメラを切り替える
mainCamera.gameObject.SetActive(!mainCamera.gameObject.activeSelf);
subCamera.gameObject.SetActive(!subCamera.gameObject.activeSelf);
}
}
}Depthを利用する方法
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CameraSwitcher : MonoBehaviour
{
//メインカメラとサブカメラの情報をそれぞれ変数に入れる
[SerializeField] private Camera mainCamera;
[SerializeField] private Camera subCamera;
void Update()
{
//Enterキーを押したとき
if (Input.GetKeyDown(KeyCode.Return))
{
//メインカメラとサブカメラを切り替える
//Depthの差を変数depthDiffに入れる
float depthDiff = mainCamera.depth - subCamera.depth;
//メインカメラのDepthの方が大きいとき
if(depthDiff > 0)
{
//Depthの値を入れ替える
mainCamera.depth = -1;
subCamera.depth = 0;
}
//サブカメラのDepthの方が大きいとき
else
{
//Depthの値を入れ替える
mainCamera.depth = 0;
subCamera.depth = -1;
}
}
}
}どちらかの方法で、「CameraSwitcher」スクリプトの中身を実装します。
今回はEnterキーを押すと、カメラが切り替わる実装ですが、他のキー設定にしたい場合は以下の記事を参考にしてください。
»【簡単】Unityでキー入力する方法!キーコード一覧も掲載

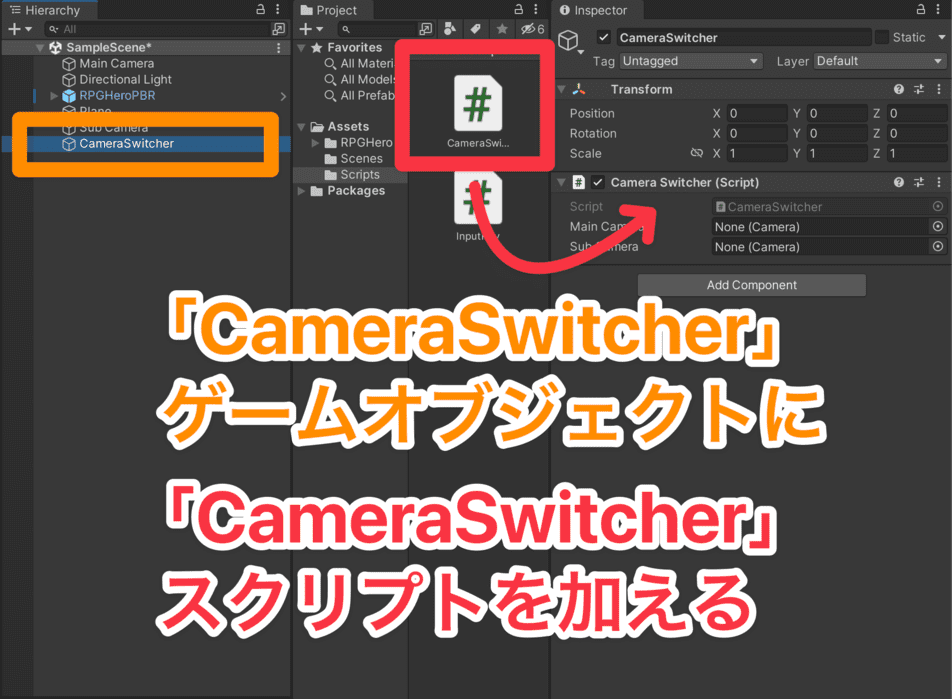
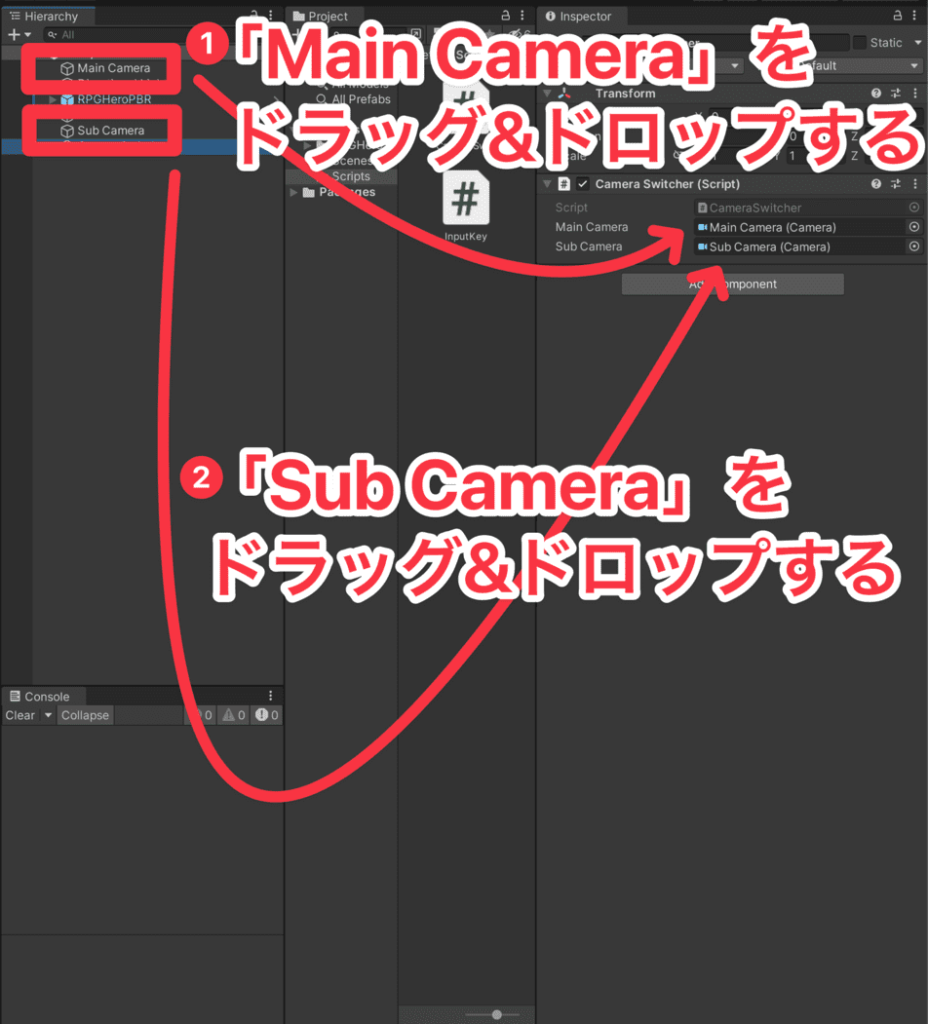
スクリプトが書けたら、「CameraSwitcher」ゲームオブジェクトに「CameraSwitcher」スクリプトを加えます。

「CameraSwitcher」スクリプトに「Main Camera」と「Sub Camera」をドラッグ&ドロップして、それぞれを設定します。

これで完成です!
実行して、Enterキーを押すとカメラが切り替わります!

まとめ

いかがだったでしょうか。
今回は、カメラを切り替える方法を2通り紹介しました。
カメラを切り替えることで様々な視点からゲームを遊んでもらうことができます。
このようにゲームに飽きられないための工夫はとても重要です。
ゲームに飽きられない工夫を作るときも、楽しみながらゲーム制作していきましょう!
それでは!