【簡単】Unityで3Dモデルを動かす(アニメーション)させる方法

- 3Dモデルってどうやって動かすの?
- どうやってアニメーションを適用させるの?
- アニメーションの使い方がわからない…
Unityで3Dゲームを開発していると、3Dモデルを動かしたくなりますよね。
そこで本記事では、3Dモデルのアニメーションの実装方法について解説します。
本記事を最後まで読むと、3Dモデルを好きなタイミングで自由に動かせるようになります。
そもそもどうやって3Dモデルが動いているの?

3Dモデルを動かす前に、そもそもどのようにして3Dモデルが動いているのかを解説します。
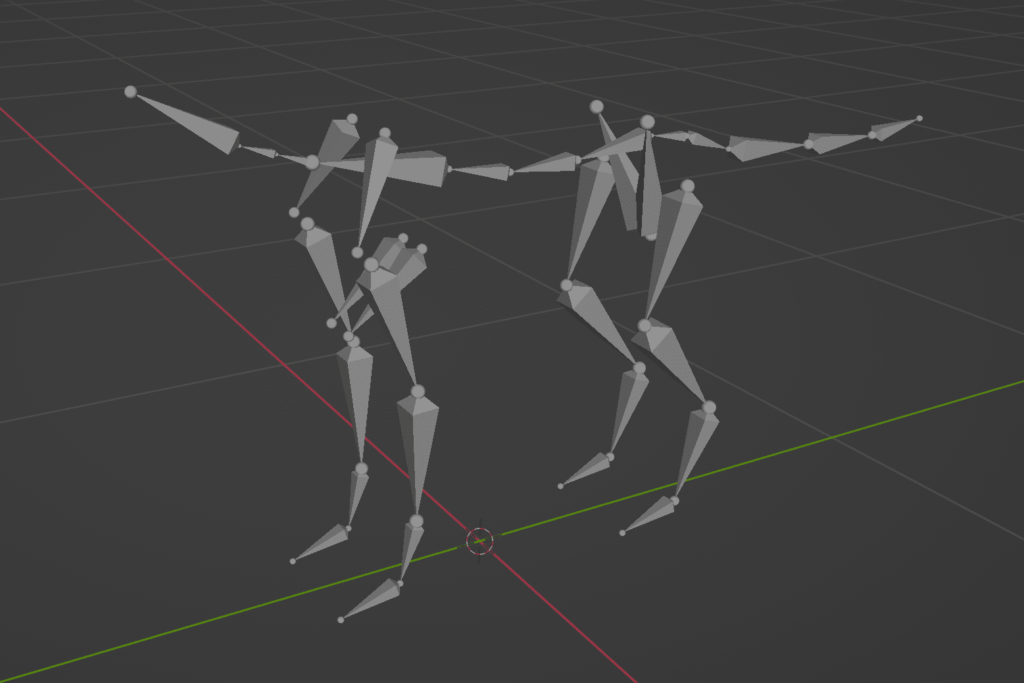
実は、3Dモデルにはボーン(骨)と呼ばれる、その名の通り骨のような役割のものが設定されています。

このボーンの情報を元に、どの位置で曲がるのかが決まっているわけです。
そのため、動かしたい3Dモデルの生き物によって、ボーンの数や位置は様々です。
ただ、人型の3Dモデルだけはボーンの数は基本的には毎回同じで良さそうですよね。
特に人型の3Dモデルだけは、ヒューマノイドと呼ばれる決まった骨の構造をしています。

そのため、ヒューマノイド用のアニメーションがあれば、どのような人型3Dモデルにも同じアニメーションをさせることができます。
3Dモデルを手に入れる

まずは、3Dモデルを手に入れましょう。
今回は、Unity Asset StoreからCharacter Pack: Free Sampleという無料の3Dモデルを使用します。
Unity Asset Storeの使い方や、詳しいアセットのインポートの仕方については以下の記事を参考にしてください。

アニメーションを手に入れる

基本的には、Unity Asset Storeから手に入れた3Dモデルには最初からアニメーションが付いていることが多いです。
ただ今回は今後の応用が効くように、人型3Dモデルに使用するためのアニメーションを新たに適応させましょう。
Unity Asset Storeから、Basic Motions FREEという無料のアニメーションパックを使用します。
3Dモデルが動くように実装する

下準備
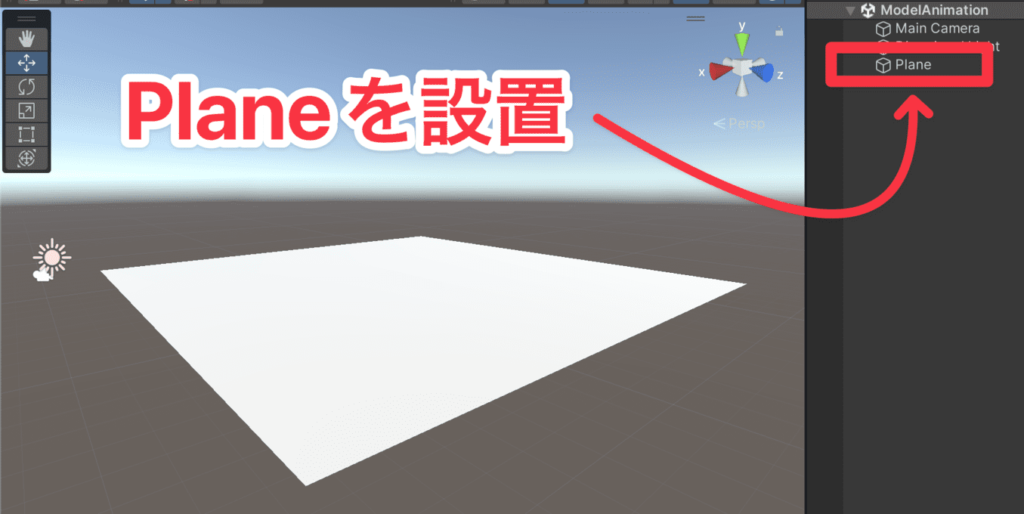
まずは、最初のデフォルトのシーンから地面を設置します。
ヒエラルキービューで右クリック、3D Object > Planeを生成します。

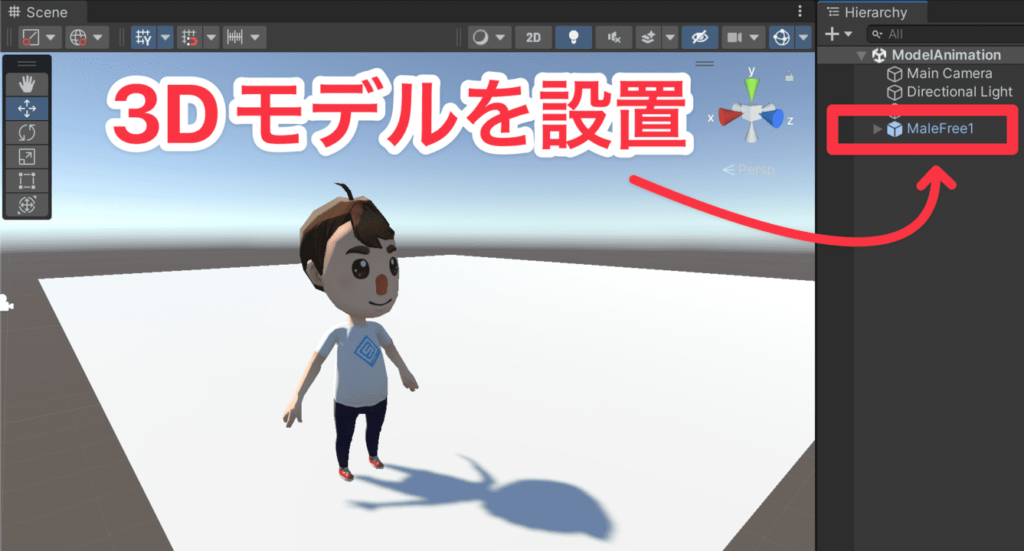
その後、3Dモデル(Character Pack: Free Sample)を地面におきます。
今回は、Supercyan Character Pack Free Sample > Prefabs > Base > High Qualityフォルダにあるプレハブを使用しました。
3Dモデルを設置するときのポイント
プレハブをヒエラルキービューにドラッグ&ドロップするのではなく、シーンビューの地面にドラッグ&ドロップすると、うまく3Dモデルを地面に埋めることなく設置ができます。

最初はシーンを再生しても3Dモデルが動かないことを確認しましょう。
3Dモデルにアニメーションを適応させる
3DモデルのゲームオブジェクトにAnimator Controllerを設定する
プロジェクトビューで右クリック、Create > Animator Controllerで作成します。
今回は、「Player」という名前にしました。

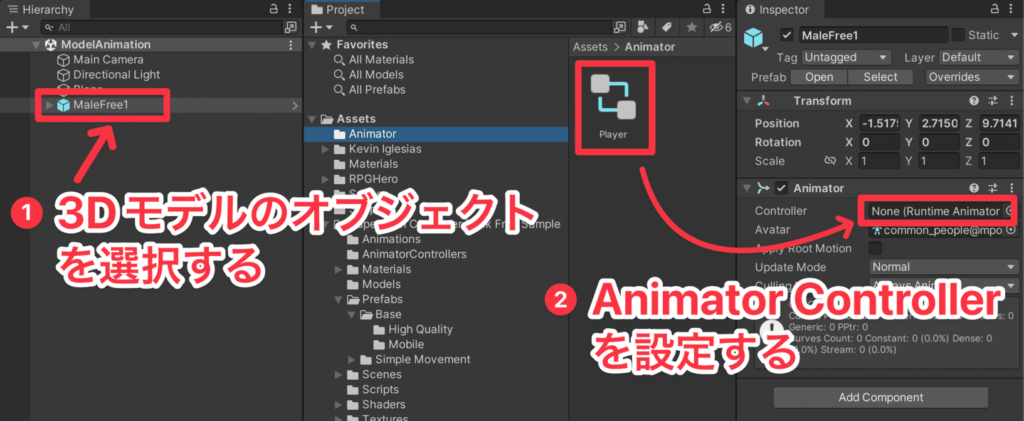
3DモデルのゲームオブジェクトにAnimator Controllerを設定します。
ゲームオブジェクトに最初からAnimatorコンポーネントが付いているので、Controllerに先ほど作成した「Player」Animator Controllerを設定しましょう。

Animator Controllerにアニメーションを設定する
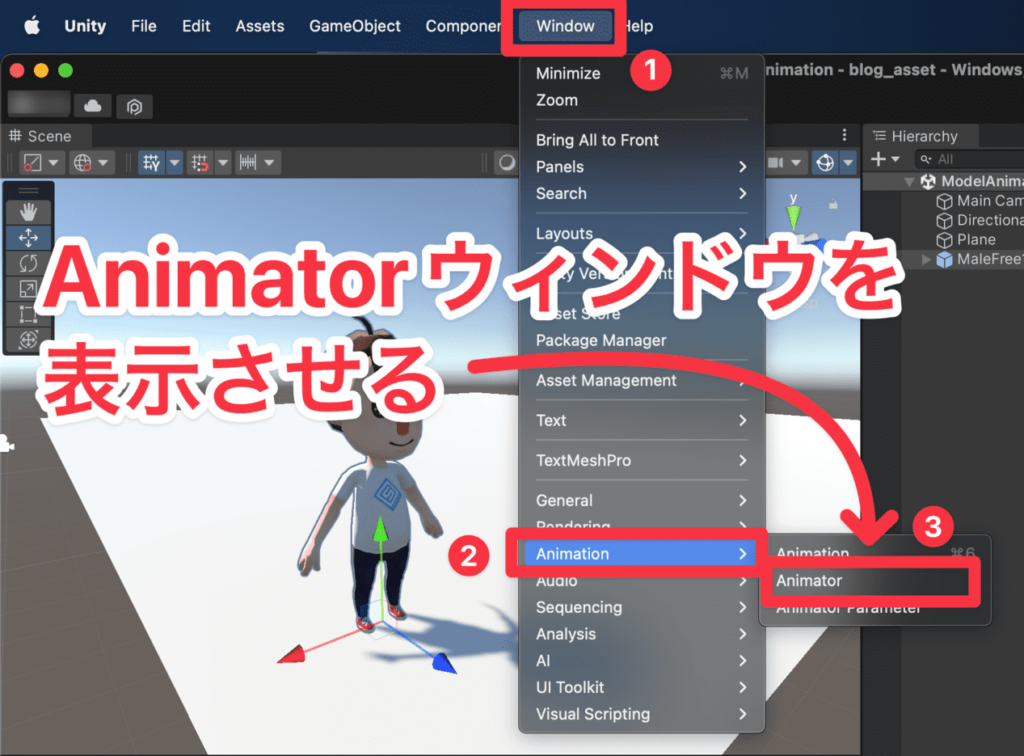
Animator Controllerにアニメーションを設定するために、まずはAnimatorウィンドウを表示させましょう。
Unityの左上のタブから、Window > Animation > AnimatorでAnimatorウィンドウを表示させることができます。

今回は、Idle(待機)モーションを設定します。
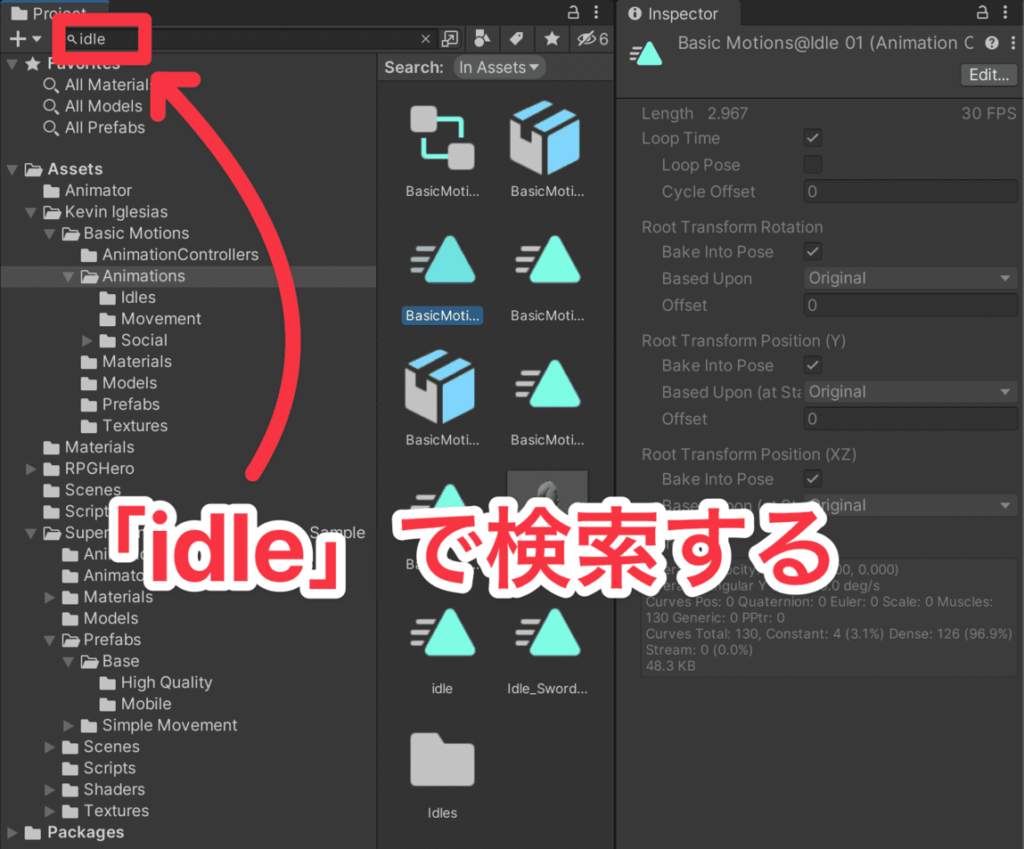
プロジェクトビューで、「idle」と検索します。

「BasicMotions@Idle01」というアニメーションが見つかります。
このアニメーションをAnimatorウィンドウに表示されている「Player」Animator Controllerにドラッグ&ドロップして設定しましょう。
AnimatorウィンドウにPlayerのAnimatorが表示されているかわからない場合は、3Dモデルのゲームオブジェクトを選択してからドラッグ&ドロップしてください。

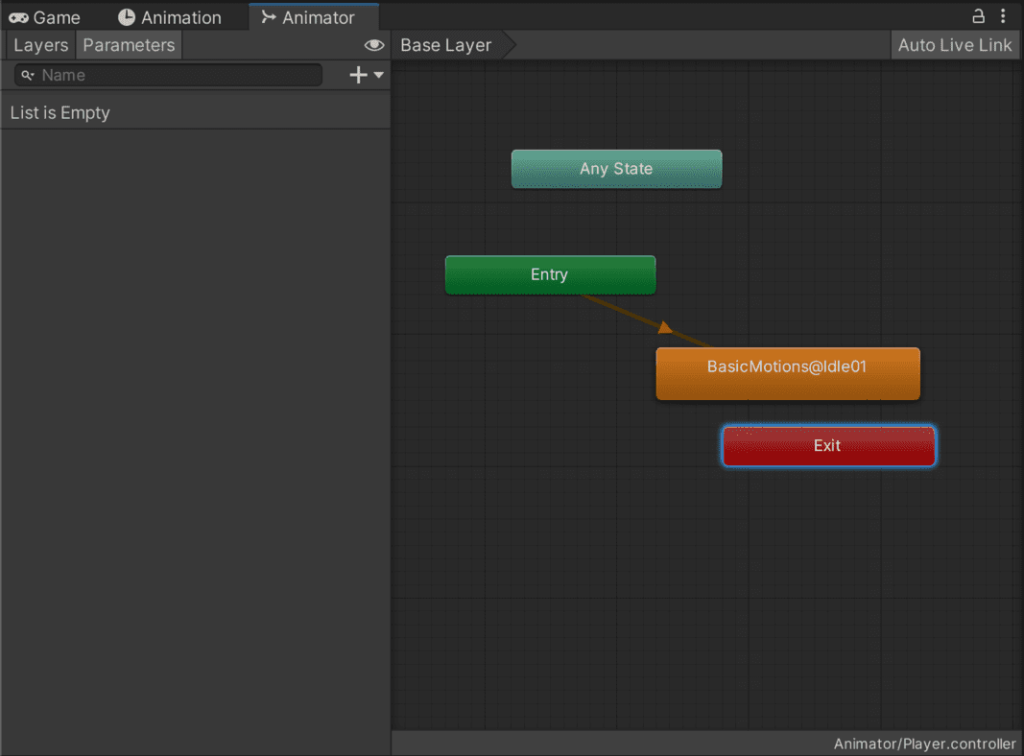
ドラッグ&ドロップができたら、Animatorウィンドウが以下のようになるはずです。

「Entry」ステートから「BasicMotions@Idle01」ステートに遷移しているのがわかります。
Entryステートは、アニメーションの開始時点です。つまり、アニメーションが開始したら「BasicMotions@Idle01」のアニメーションから始まるということです。
今回のアニメーションはループするように設定してあるので、ずっと待機モーションを繰り返してくれます。
アニメーションが適応されているか確認
3Dモデルにアニメーションが設定できたので、シーンを再生して確認してみましょう。
動きが地味で少し分かりづらいですが、以下のように動いていれば完了です!

まとめ

今回は、3Dモデルにアニメーションを適応させる方法について解説しました。
アニメーションをさせる方法は、最初は難しく感じるかもしれませんが、慣れたら簡単に感じるはずです。
焦らずにゆっくり慣れていきましょう。
それでは!