- 他の人のアナリティクスの画面と違う
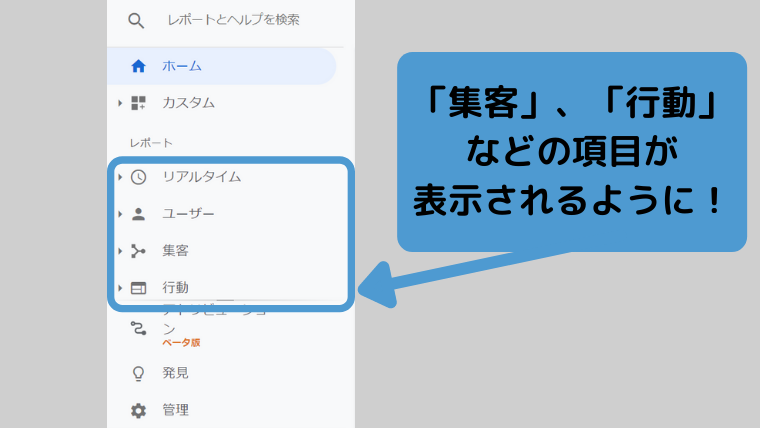
- 「行動」、「集客」などの項目が見つからない
- 「AdSense のリンク設定」の項目がない
先日、ヒトデさんの動画でアナリティクスの解説をされていました。
しかし、動画の中で解説されている「行動」、「集客」- 概要などのメニューが自分のアナリティクスでは見つかりませんでした。
色々試行錯誤した結果、これらが解決しましたので解決方法を共有します。
この問題の原因は「GA4」というプロパティでアナリティクスを設定していることです。
これを解決するためには、新規で「UA」というプロパティを作成する必要があります。
本記事では、UAの新規プロパティを作成して、ブログにトラッキングコードを設定する方法について解説します。
この記事を読むことで、「行動」、「集客」- 概要、「AdSenseのリンク設定」などの項目が表示される、「UA」プロパティが表示できるようになります。
そもそもプロパティとは?

Google Analytics における「プロパティ」は、アクセスデータを収集する単位のことです。
「ウェブサイトのデータを収集して分析した情報のこと」と思えば問題ないです。
「UA」と「GA4」の違いは?

プロパティには、「UA」と「GA4」の2種類があります。(「GA360」という「UA」の有料版もあるようです。)
UA
「ユニバーサル アナリティクス (Universal Analytics)」 の略。
GA4
「Google アナリティクス4 (Google Analytics 4)」の略。
「UA」について
「UA」は、2020年10月までは最新バージョンとして使われていたアナリティクスです。
セッションを中心として計測・分析を行います。
現在は旧バージョンという扱いではありますが、最新バージョンである「GA4」よりも多くの方がこちらをメインに使っていると思います。
様々なアナリティクスに関する解説動画・記事は、「UA」のアナリティクスを使用していることが多いです。「GA4」よりも情報源がまだまだ多いです。
「GA4」について
「GA4」は、 2020年10月 にリリースされた最新バージョンになります。
イベントを中心として計測・分析を行います。
今後は「GA4」プロパティがアナリティクスのデフォルトになるといわれています。
しかし、最新バージョンということもあり、情報源も乏しく、少し使いづらい印象です。
「UA」と「GA4」どちらを使えばいいか
結局、どちらを使えばいいの?
結論、「UA」と「GA4」のどちらも導入することをお勧めします。
現在は、「UA」をメインとして使用している人も多く、分析ツールとして様々な情報を得ることができます。トラブルがあっても情報源が多いため「UA」は使いやすいです。
しかし、最新バージョンは「GA4」なので、徐々に「UA」が衰退していってもおかしくありません。
早めに、どちらも導入しておくことで「GA4」に切り替わった後でも、切り替わる以前までのデータを「GA4」に蓄積させておくことができます。
この記事を見ているということは、すでに「GA4」を導入しているはずです。ここからは「GA4」に加えて、「UA」プロパティを追加で設定する方法を解説します。
「UA」プロパティの設定方法を解説

0.Google Analytics を開く
Google Analytics を開きます。
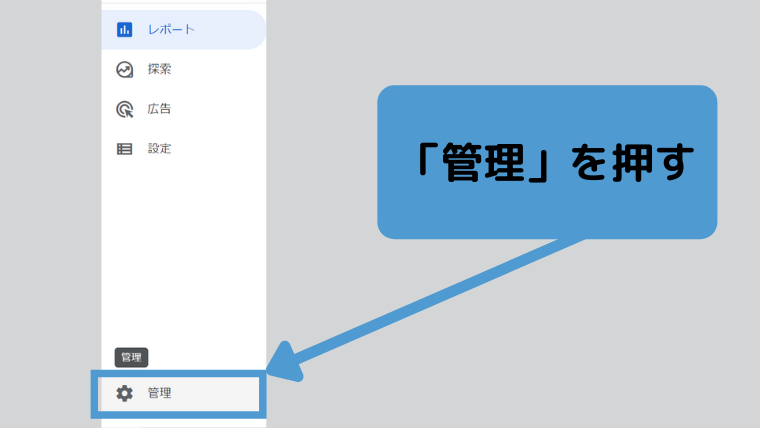
1.「管理」画面を開く

左側のメニューから「管理」メニューを開きます。
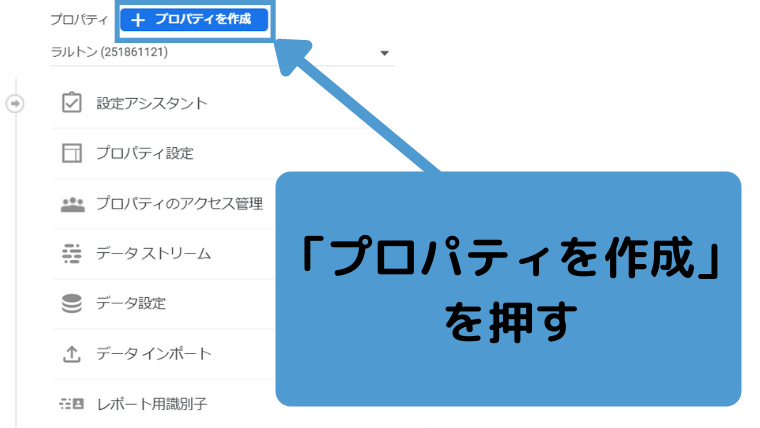
2.新規でプロパティを作成する
「プロパティを作成」を押します。

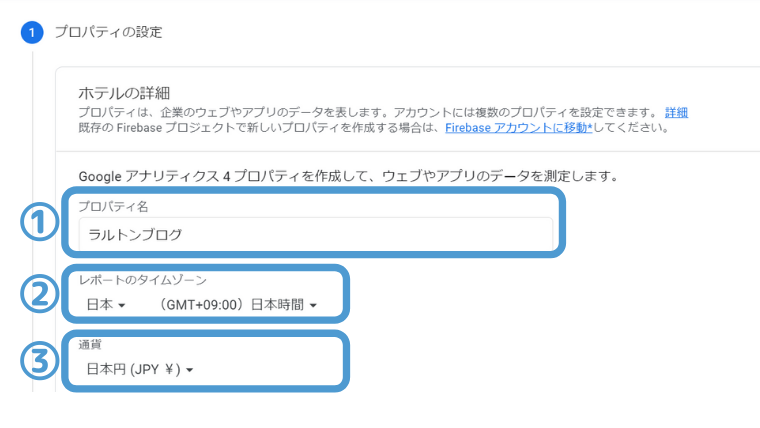
ここからプロパティの設定をしていきます。

①プロパティ名
任意の名前に設定します。今回は「ラルトンブログ」としました。
②レポートのタイムゾーン
「日本」を選択します。
③通貨
「日本円(JPY ¥)」を選択します。
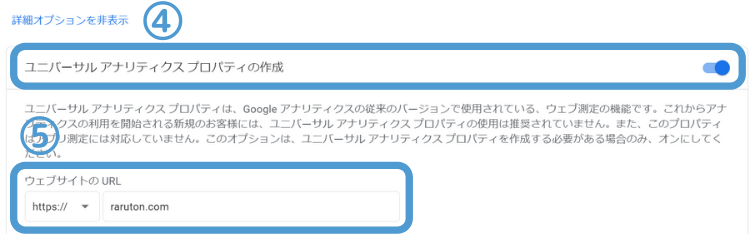
これらの設定を終えたら「詳細オプションを表示」を押します。

④「ユニバーサル アナリティクス プロパティの作成」
オンにします。
⑤ウェブサイトのURL
自分のサイトのURLを入れます。SSL化をしていない場合は、「http://」を選択してください。
ここで、
- 「Google アナリティクス 4 とユニバーサル アナリティクスのプロパティを両方作成する」
- 「ユニバーサル アナリティクスのプロパティのみを作成する」
の二つの選択肢がでてきます。
「Google アナリティクス4」というのは「GA4」のプロパティ のことで、
「ユニバーサル アナリティクス」というのは「UA」のプロパティ のことです。
今までアナリティクスを使用していたのは「GA4」プロパティだったということです。
もう一つ「GA4」プロパティを作成する必要はないので、「ユニバーサル アナリティクスのプロパティのみを作成する」を選択します。

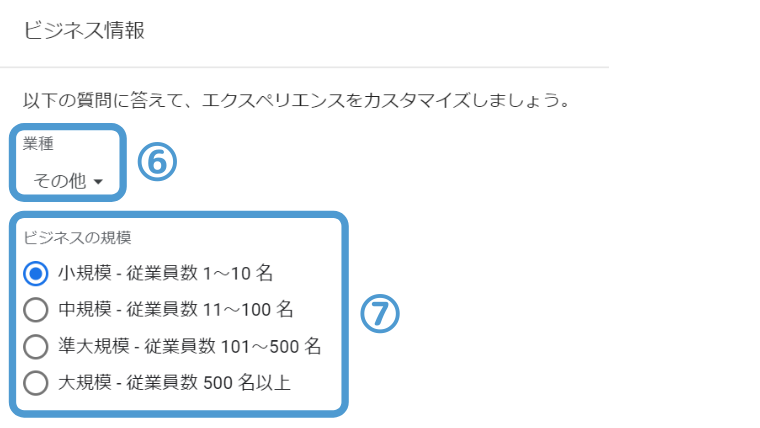
続いてビジネス情報を入力します。


⑥業種
業種を選びます。
⑦ビジネスの規模
規模に合わせて選択します。基本的には小規模の方がほとんどでしょう。
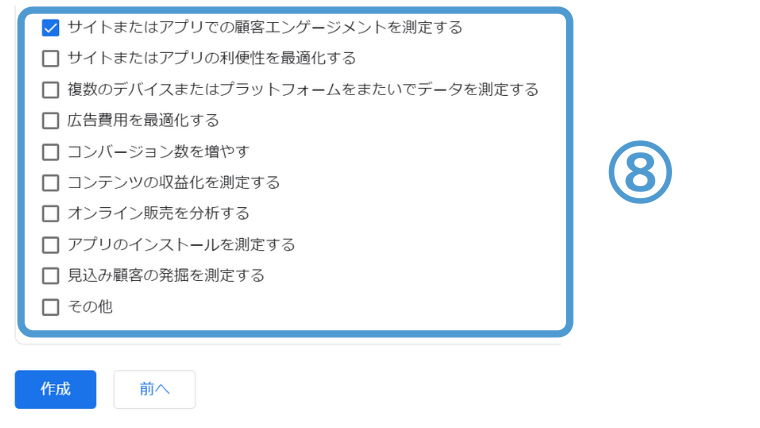
⑧利用目的
利用目的に合わせて選択します。
「作成」を押します。
これで、「UA」プロパティの作成ができました。
3.トラッキングコードを設定する
トラッキングコードをコピーする
「UA」プロパティが作成できたら、WordPressにトラッキングコードを設定します。
既に「GA4」のトラッキングコードを設定しているはずなので、一行コピーして追加するだけです。
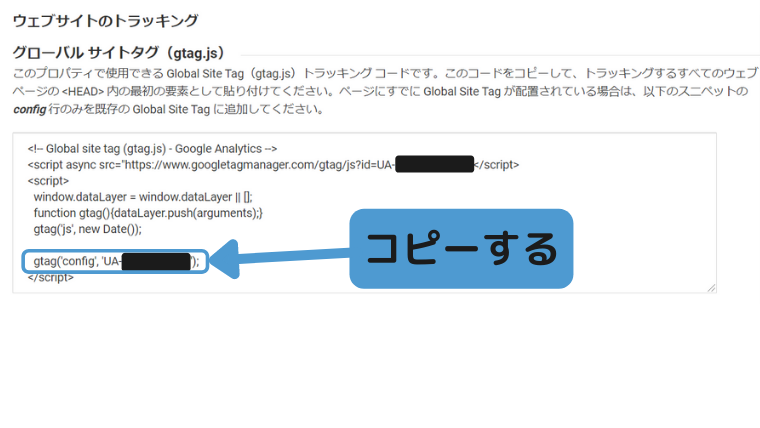
「トラッキング情報」 > 「トラッキングコード」 を選択するとトラッキングコードが表示されます。
表示されたコードの以下のような‘UA-‘のコード(下から2行目)をコピーします。
gtag(‘config’, ‘UA-*********-*’);

WordPressにトラッキングコードを設定する
私はワードプレステーマ「JIN」を使用しているので、JINの画面での説明になります。
「COCOON」の場合
「Cocoon設定」 > 「アクセス解析・認証」 > 「その他のアクセス解析・認証コード設定」 > 「ヘッド用コード」にアナリティクスのトラッキングコードがあるはずです。
「All in one SEO」の場合
「All in One SEO」 > 「一般設定」 > 「ウェブマスターツール」 > 「Googleアナリティクス」 > 「雑多の検証」にアナリティクスのトラッキングコードがあるはずです。
他のテーマの場合も、アナリティクスの「GA4」プロパティのトラッキングコードを設定した画面まで進めることができたら以下を参照してください。
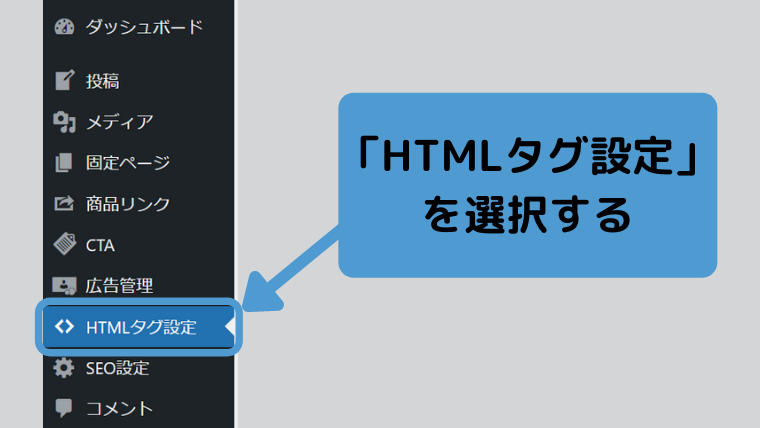
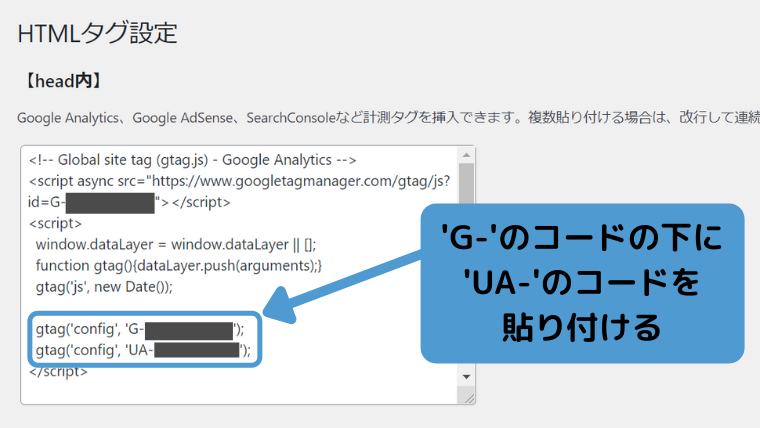
「HTMLタグ設定」を押します。

【head内】に
<– Global site tag (gtag.js) – Google Analytics –>
から始まるコードがあると思います。
これは「GA4」プロパティのアナリティクスを設定したときのコードです。
gtag(‘config’, ‘G-**********’);
上記のような’G-‘のコードがあると思うので、この‘G-‘コードの下に先ほどコピーした’UA-‘コードを貼り付けます。

「変更を保存」をクリックしたら、設定完了です!
これで、 アナリティクスの画面で「行動」、「集客」、「AdSenseのリンク設定」などのメニューが表示されるようになりました!

「UA」プロパティを設定しましたが、今まで設定していなかったのでこれまでのデータは蓄積されていません。
今回設定した日付からデータを収集します。
データが蓄積されるのを気長に待ちましょう。
もちろん、これまでのプロパティも並行してデータを収集しています。
しばらくは、今までのプロパティを分析ツールとして使いましょう。
まとめ

いかがだったでしょうか。
「UA」プロパティでは、これまでの「GA4」プロパティより多くのデータを確認することができます。
できることの増えたアナリティクスで、自分のブログのデータをよく分析して、より良いブログを作りましょう!
グーグルアナリティクスのどこを見れば良いのか、分からなければせっかく設定したのにもったいないです。
最低限、ここを見ればよいというヒトデさんの解説動画があるので以下の動画も参考にしながら、アナリティクスをブログ運営に活用していきましょう!