こんにちは。ラルトン(raruton_blog)です。
先日、Google Playにゲームアプリ(ブロック崩し)を初めてリリースしました。
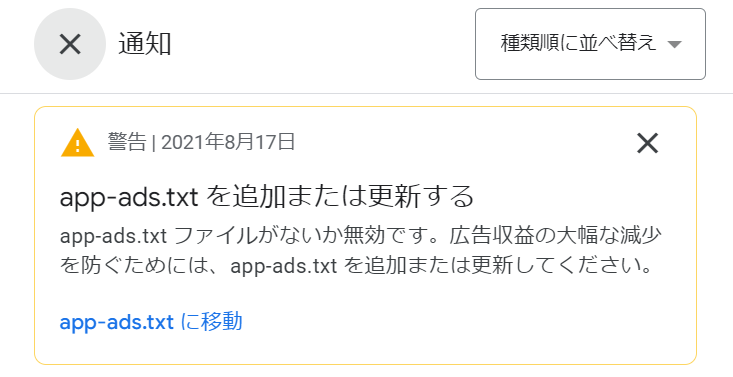
アプリをリリースできたことに喜んでいたのですが、ある日Google AdMobの管理画面をみると以下のような警告が届いていました。

内容を確認してみると、app-ads.txtを追加しないと広告収益が減少してしまう可能性があるとのこと。
せっかくアプリをリリースしたなら収益を最大化させたいですよね。
というわけで今回は、app-ads.txtを追加する手順を画像付きで紹介します!
前提条件

前提条件として以下の2点があります。
- Google Play(App Store)にアプリをリリース済み
- 広告はAdMobを使用している
Google Play の登録がまだの方は下記の記事を参考にしてください。
»【画像付き解説】GooglePlayConsoleでデベロッパーアカウントを登録する方法
app-ads.txtの追加手順

1.アプリ開発事業用のサイト(デベロッパーサイト)の開設
「アプリ開発事業用のサイト(デベロッパーサイト)」とは。Google AdMob公式には以下のように書いてありました。
デベロッパーサイトでは、アプリや他のコンテンツの詳細を確認できます。また、app-ads.txt標準でアプリの所有者を設定する方法も表示されています。AdMobなどの広告プラットフォームアプリの所有権を確立するには、デベロッパーサイトをGoogle Play または、App Store のストアの掲載情報にリンクする必要があります。
引用元:Google AdMob ヘルプ
「アプリ開発事業用のサイト(デベロッパーサイト)」というと難しそうですが、つまり、自分のブログがあれば良いということです!
このブログのレンタルサーバーは、エックスサーバー(Xserver)です。今回はエックスサーバーでのapp-ads.txtの追加を例に紹介します。
2.アプリストアの掲載情報にデベロッパーサイトを追加
Google Play の場合
1.Play Console にログインする
2.アプリを選択する
![Google Play Consoleで[アプリ]をクリックすることを説明する画像](https://raruton.com/wp-content/uploads/2021/08/google-play-console-app-select.png)
3.左側のメニューで [ストアでの表示] > [ストアの設定] をクリックする
![Google Play Consoleで[ストアの表示]をクリックするのを説明する画像](https://raruton.com/wp-content/uploads/2021/08/google-play-console-store-configuration.png)
4.[ストアの掲載情報に表示する連絡先の詳細] までスクロールする
5.[ウェブサイト] に アプリ開発事業用のサイト(デベロッパーサイト) のURLを追加する
![Google Play Consoleで[ウェブサイト]にデベロッパーサイトを追加するやり方を説明した画像](https://raruton.com/wp-content/uploads/2021/08/google-play-console-developer-url-addition.png)
ストア画面での掲載情報の見え方
Google Playでは、「ウェブサイトにアクセス」を押すとアプリ開発事業用のサイト(デベロッパーサイト)に飛ぶようになっています。

App Store の場合
ストアの掲載情報のマーケティング URL 欄に、 アプリ開発事業用のサイト(デベロッパーサイト)を追加します。
「アプリ開発事業用のサイト」を追加してから反映までにかかる時間
・Google Play ・・・ 最大24時間
・App Store ・・・ 最大7日間
3.app-ads.txt ファイルを作成する
1.AdMob アカウントにログインする
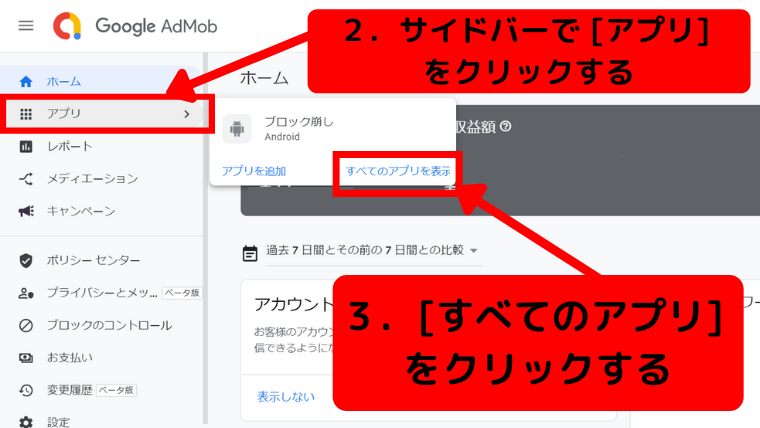
2.サイドバーで [アプリ] をクリックする
3.[すべてのアプリ] をクリックする

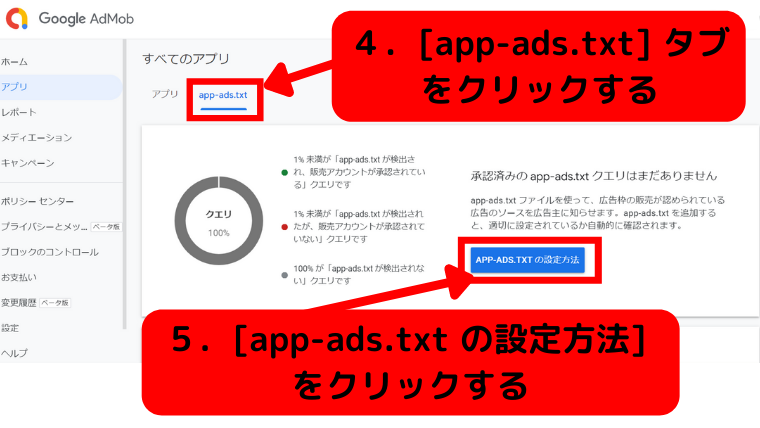
4.[app-ads.txt] タブをクリックする
5.[app-ads.txt の設定方法] をクリックする

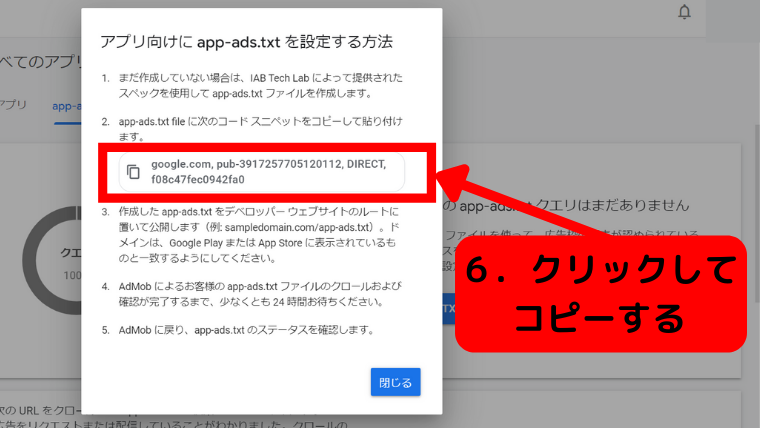
6.コピーするコード スニペットの横にある コピー をクリックする

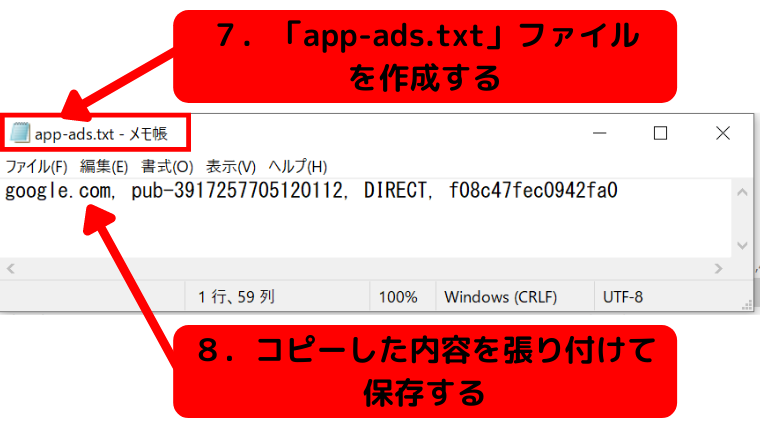
7.Windowsユーザーなら「メモ帳」、Macユーザーなら「テキストエディタ」で「app-ads.txt」という名前の.txtファイルを作成する
8.コード スニペットを「app-ads.txt」ファイルに貼り付けて保存する

4.レンタルサーバーでapp-ads.txt ファイルを公開する
作成した「app-ads.txt」ファイルをレンタルサーバーにアップロードします。
今回はエックスサーバー(Xserver)を例に紹介します。
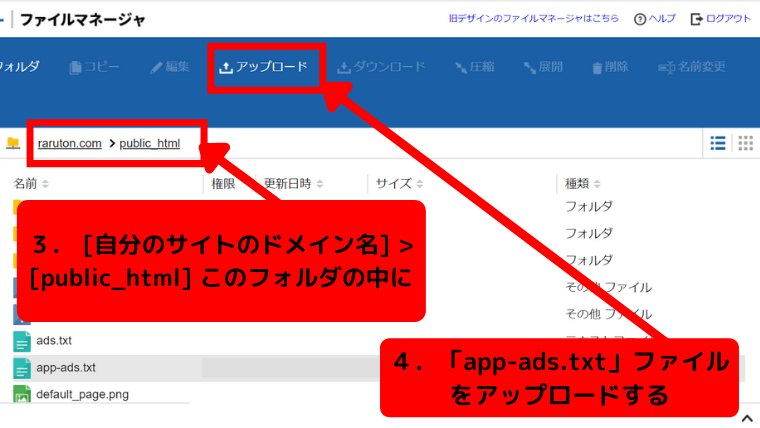
1.エックスサーバーのトップページにアクセスする
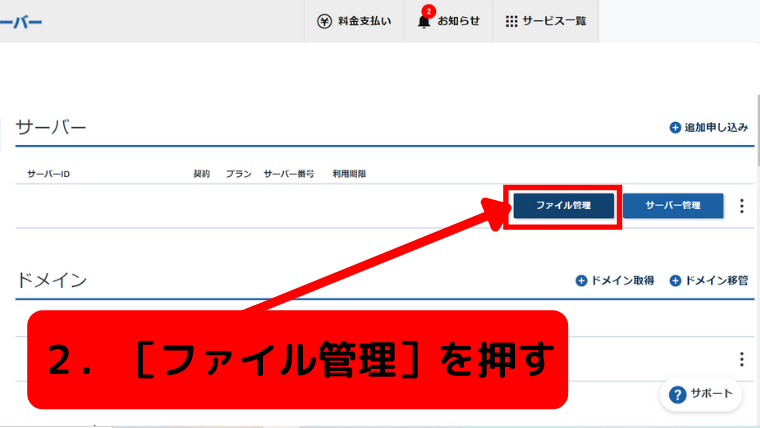
2.[ファイル管理]を押す

3. [自分のサイトのドメイン名] > [public_html] このフォルダの中に
4.「app-ads.txt」ファイルをアップロードする

- 「app-ads.txt」ファイルの文字コードについて
- メモ帳で「app-ads.txt」を作成した際は、「UTF-8」で保存。エックスサーバーにアップロードする際は、「ファイル名の文字コード」を「SJIS」でアップロードしました。私の場合、このパターンで何も問題なく動作しています。
- 「app-ads.txt」の文字コードは「UTF-8」で、「ファイル名の文字コード」は「SJIS」でも「UTF-8」のどちらでも大丈夫かと思います。
エックスサーバーには「ads.txt設定」というものがあります。しかし、これはアドセンス広告などの別の広告を使用する際に使うものです。
よって、「ads.txt設定」は使用しません。
5.正常にAdMobに検証されたか確認する
あとはAdMob が app-ads.txt ファイルをクロールして検証するまで待ちます。
検証が終わるまで最大で24時間かかることがあるそうです。
うまく動作しているか確認するために以下の2点を行います。
- AdMob管理画面を確認する
- 『https://自分のサイトのドメイン名/app-ads.txt』で検索する
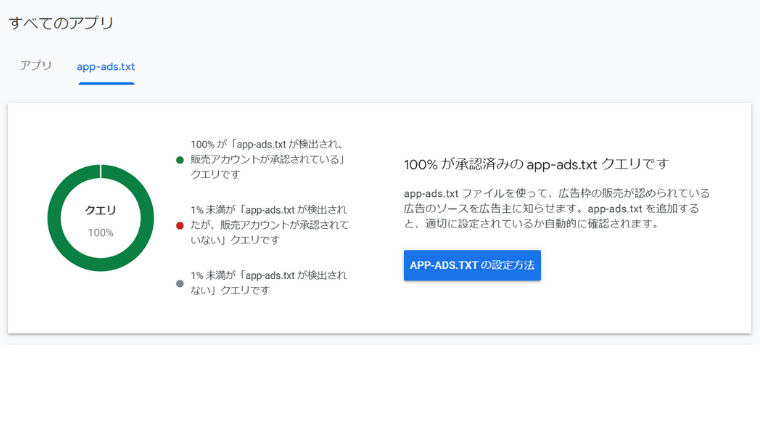
AdMob管理画面を確認する
1.AdMob アカウントにログインする
2.サイドバーで [アプリ] をクリックする
3.[すべてのアプリ] をクリックする
4.[app-ads.txt] タブをクリックする
5.以下の画像のように、円が100%緑色になっていればOK!

『https://自分のサイトのドメイン名/app-ads.txt』で検索する
『https://自分のサイトのドメイン名/app-ads.txt』(このサイトの場合は『https://raruton.com/app-ads.txt』) で検索すると、追加した「app-ads.txt」ファイルと同じ内容のページに飛びます。
このページに飛ぶことができたら成功です!
以上です!お疲れ様でした!
最後に

最後まで読んでいただき、ありがとうございます。見事警告が消え、問題解決の役に立てたなら幸いです。
引き続きアプリ開発を楽しみながら、収益を最大化させていきましょう!
それでは!
参考記事: Google AdMob ヘルプ